Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。Mermaid 诞生的主要目的是让文档的更新能够及时跟上开发进度。
流程图分类
有两种流程图
- flowchart
- graph
flowchart 语法过于复杂,不赘述。下面内容只保留 graph 语法。
示例
graph TD
start(程序开始)
--> 随机选取K个样本作为均值向量
--> id1([划分簇开始])
--> 计算样本与各均值向量之间的距离
--> 根据距离最近的均值向量确定每个样本的簇标记
--> 将样本划入相应的簇
--> id2{遍历完成?}
id2 -- NO --> id1
id2 -- YES --> id3([更新簇均值向量开始])
--> id4[计算各簇新均值向量μ]
--> id5{所有计算完成?}
id5 -- YES --> 保留μ集合为簇新中心点 --> id6{所有μ是否更新?}
id5 -- NO --> id3
id6 -- NO --> endd(结束, 输出均值向量)
id6 == YES ==>id1
方向
在 graph 之后加上空格可以传入参数,可以定义流程图方向。
| 参数值 | TB | TD | BT | RL | LR |
|---|---|---|---|---|---|
| 说明 | 从上到下 | 从上到下 | 从下到上 | 从右到左 | 从左到右 |
节点
每一行输入任意字符都会被识别为一个新节点。输入的字符将被作为节点的ID,同时默认作为节点名称显示。默认形状是矩形。
形状
除了矩形还有多种形状可选,在节点后面增加符号对即可。

名称
形状符号中输入字符作为展示的名称。
默认可以不用引号,但如果需要使用转义符、或者括号,则需要用引号包裹。
连接线
语法结构大致是:节点ID 连接线符号 节点ID(
例如 NodeA <--> NodeB)。
如果一行末尾没有节点ID,则会找到下一行第一个节点ID连接,也就意味着连接线的语法是可以换行的。
如果节点ID是前文没有出现过的,会当做一个新的节点处理。所以节点的创建与连接是可以一次性书写的。
线的定义
连接线由三个字符组成,末尾符号代表端点图形,第一二个符号代表线的样式。
绘制双向箭头的话,需要在头部增加一个符号,一共是四个字符。
中间符号可以重复,重复会渲染出更长的连接线。
如NodeA <--> NodeB就是双箭头符号,中间代表线段形状,头尾代表箭头形状。
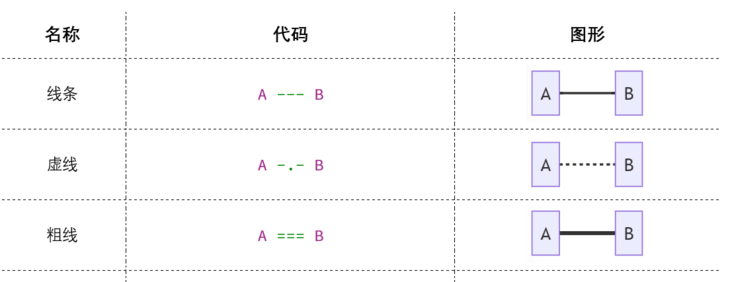
线的形状
线条有三种:
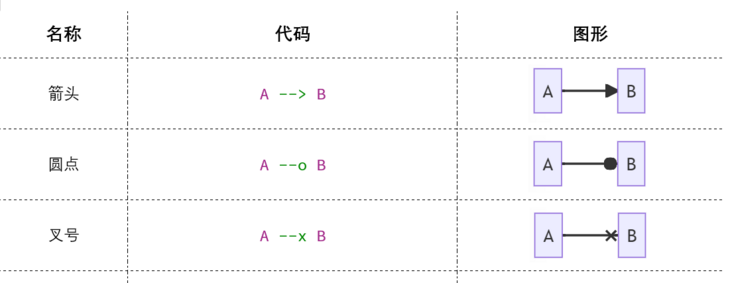
箭头形状
箭头形状有三种:
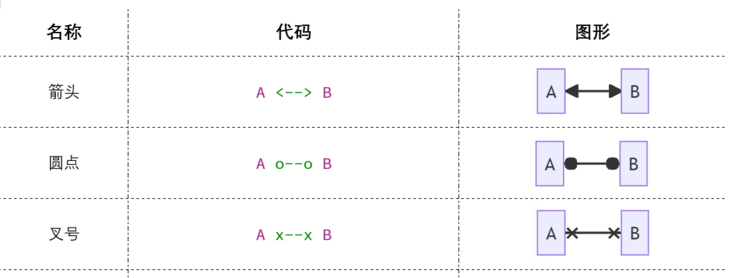
双向箭头:
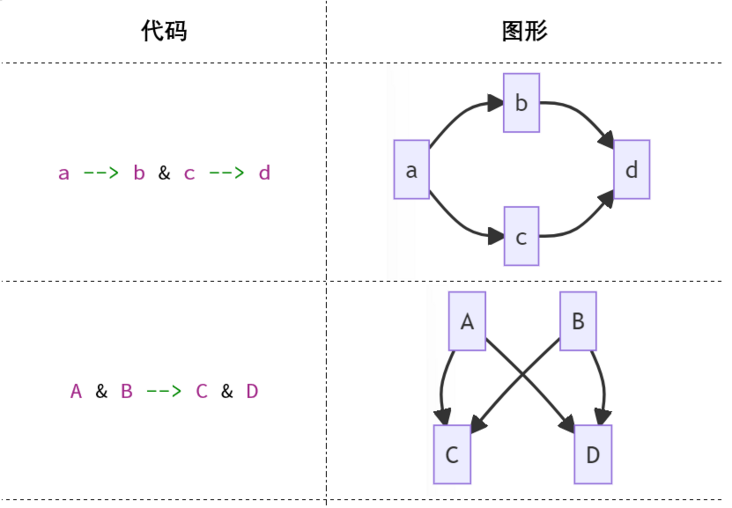
多个节点连接
& 符号可以让图形一次性连接多个节点:

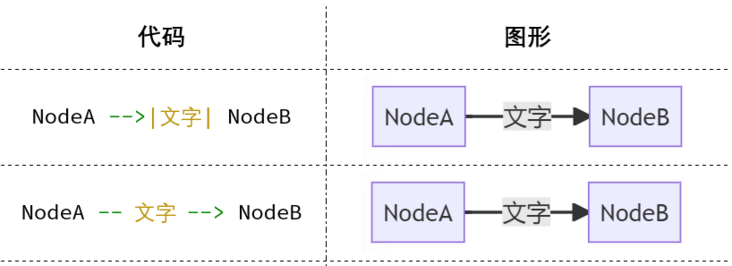
连接线上的文字注释
可以在连接线上增加连接线的注释。注释有两种写法:
写在末尾:||符号,只需要在连接线符号末尾增加—>|文字|即可展示。
写在中间:类似—文字—>、-. 文字 .->,等于是重复连接符号,前半部分是定义上一个图形到文字的连接线样式,后半部分是定义文字到图形的连接线样式。
通常来说写在末尾会比较方便点。
注释
%% 号为注释符,会将符号之后到此行结束都视为注释。
子图(分组)
子图实际上就是给图形分组,增加一个背景色块,使用subgraph ID、end包裹,中间图语法与此前一样。
subgraph ID之后用方括号包裹可以定义显示名称。其中元素可以任意连接,用子图ID可以定义子图与子图的连接线。
graph TB subgraph one a --> b end subgraph tow c --> d end c --> b
另一种用法:
graph LR subgraph submo D["DDD"] E["EEE"] F["FFF"] end Start --> D D --> E D --> F E & F --> End