utteranc 官网
https://utteranc.es/
1 安装应用
https://github.com/apps/utterances
设置指定仓库
2 基本参数
官方的脚本如下:
1 | <script src="https://utteranc.es/client.js" |
主要参数:
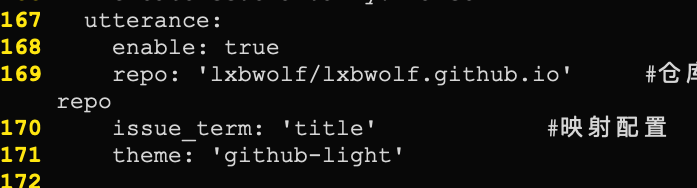
- repo:存放评论的issues的仓库名(即步骤1指定访问的仓库),可以和博客相同,也可以不同。
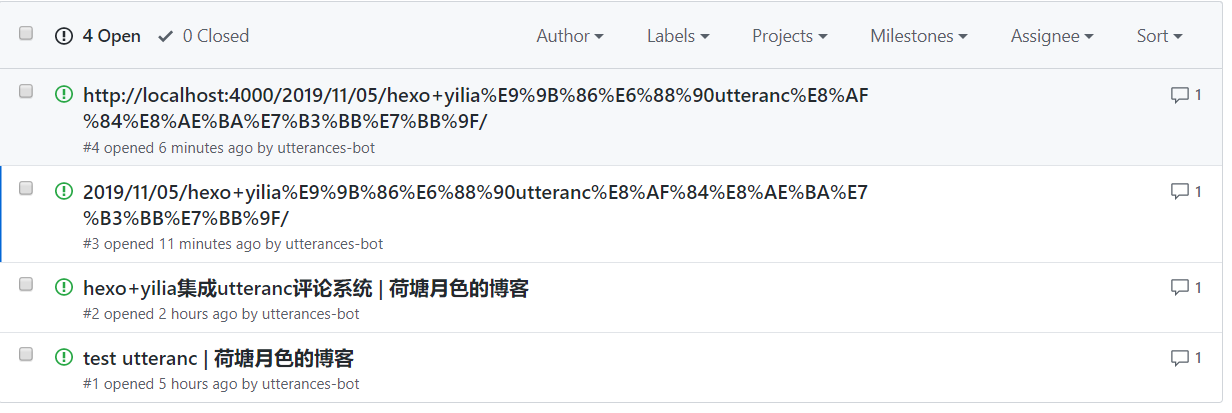
- issue-term:指定issues的标题,title表示使用文章的标题作为issues的标题。可选参数(只介绍部分):
- URL:博客网址:网址全路径
- pathname:URL 去掉域名
- title:博客标题(推荐使用这个,因为上面两个涉及到网址,如果网址包含中文,会被转义,不方便看。)

- theme:评论系统的主题,在Theme里面,选择主题,页面会变色:https://utteranc.es/#heading-theme
3 pure 主题配置
修改 themes/pure/_config.yml
comment type 改为 utterance
添加 utterance 相关配置
修改 ejs
在 themes/pure/layout/_partial/post/comment.ejs 文件中插入以下代码
1 | <% } else if (theme.comment.type === 'utterance') { %> |